 This project requires another collaborative effort by your team. This is the first of several learning activities you will design in the course to support your thematic unit as you explore how technology can effectively support learning.
This project requires another collaborative effort by your team. This is the first of several learning activities you will design in the course to support your thematic unit as you explore how technology can effectively support learning. This project requires another collaborative effort by your team. This is the first of several learning activities you will design in the course to support your thematic unit as you explore how technology can effectively support learning.
This project requires another collaborative effort by your team. This is the first of several learning activities you will design in the course to support your thematic unit as you explore how technology can effectively support learning.
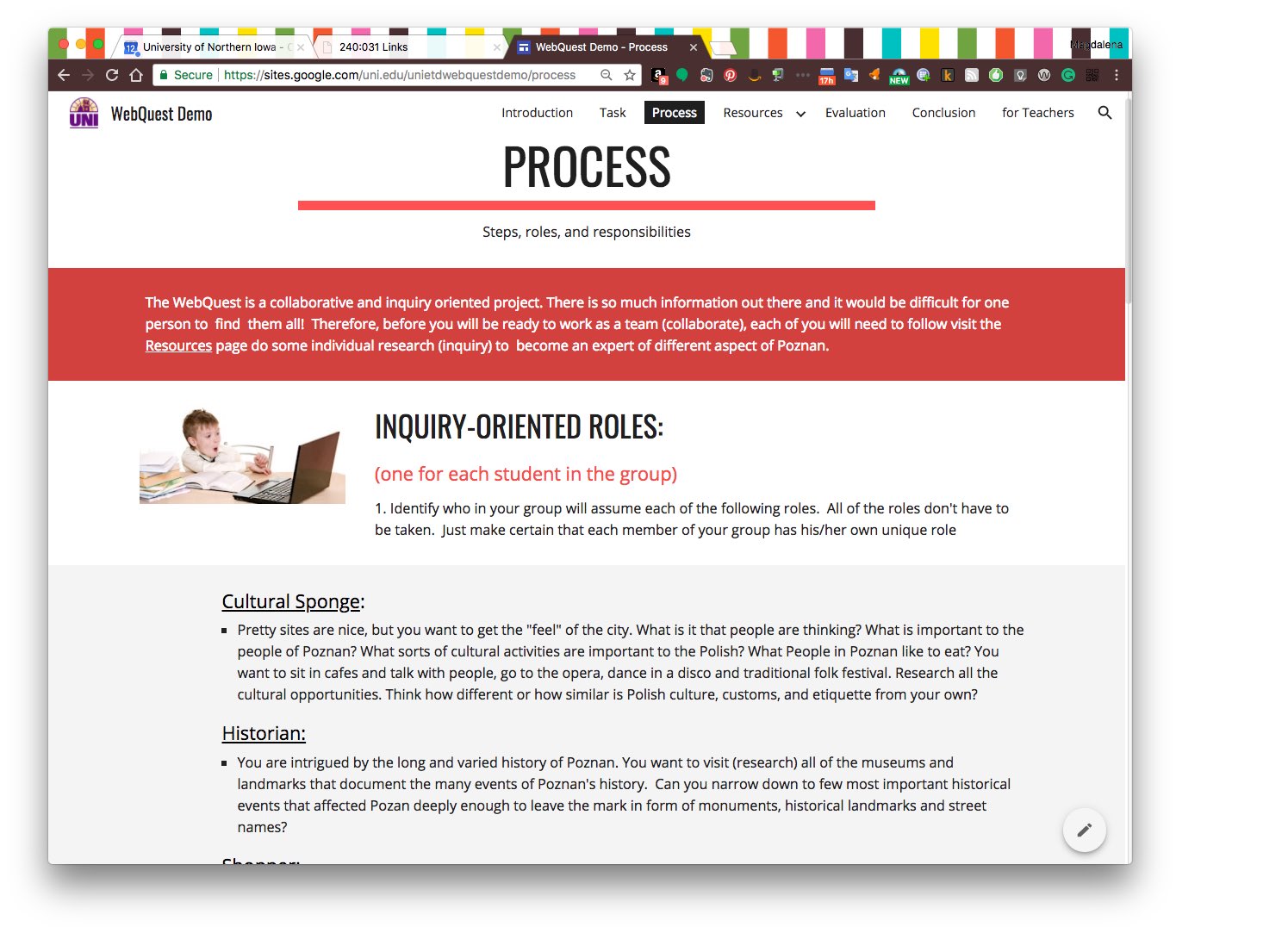
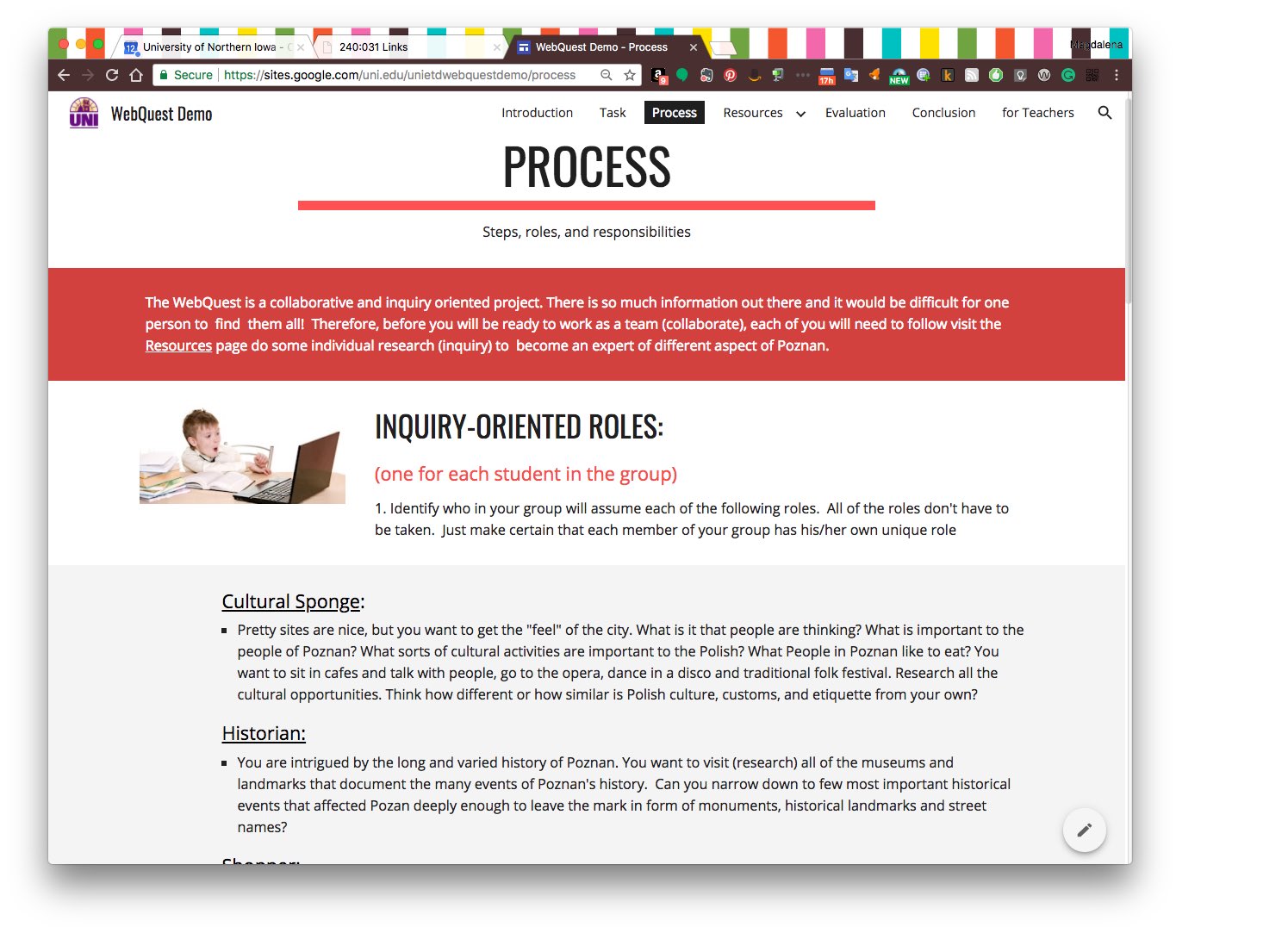
A WebQuest is a collaborative and inquiry-oriented activity in which most of the information that learners need to complete their tasks come from resources online. The Internet is an incredible resource for learning, but it can be overwhelming. It is necessary to provide goal-oriented activities and guided search processes to assist students in a sea of information. WebQuests define structured, goal-oriented activities for using the Internet to support learning.
The purpose of this activity is to design a collaborative, inquiry-based activity for your students that will help them become effective knowledge constructors, creative communicators, and empowered learners.
By creating the projects, you will be able to
The project is aligned with
Using Google Sites, you and your team will design a WebQuest activity that supports one or more instructional objectives/skills from each of your subject areas. You have already selected these outcomes/skills in the Thematic Unit (refer to the last section of your Thematic Unit) and now it is your opportunity to create an activity that will support your students' achievement of some of them. Remember, a WebQuest is a collaborative and inquiry-oriented activity.
After exploring several examples of WebQuest activities collected in the yellow sidebar =>, collaborate with your team to design your students activity to support your thematic unit. Focus on one or two topics or concepts defined in your team's unit description. Do not attempt to teach the entire unit. The intent should be to design just one of the learning activities to support some aspect of the overall unit. Use the WebQuest Organizer worksheet to make preliminary decisions about the activity you will design. This worksheet will be a base for the formative assessment meeting you will have with your professor.
| Google Drive Template | Instructions |
|---|---|
| WebQuest Organizer Worksheet | One person from your team will create a copy of the document and share it with the team (add it to your team's shared collection in Google Drive). |
Your professor will have a formative assessment meeting with you as you develop your WebQuest. At this meeting, your professor will review your completed WebQuest Organizer Sheet. S/he will provide suggestions for developing your concepts that you will turn into your final WebQuest.
Your WebQuest Organizer Worksheet must be completed prior to the meeting, it must be evident that your team spent a significant amount of effort to complete each section to the best of your ability. (Remember to refer to the WebQuest examples and/or ask for assistance if you don't understand what is expected.) Your worksheets won't be graded for content but rather completeness.
 Specific Requirements:
Specific Requirements:Follow these specific requirements. Consider using the list below as your checklist
This section should both prepare the learners and build their interests.
Include three things:
This section should clearly and concisely define the outcomes of the activity
Include two things:
Do not list the steps or the process that students will follow here. You may briefly describe background information or a scenario to help students better understand their overall task.
Make sure that I CAN statements are aligned with the standards/ skills listed on a Notes for Teachers page.
This section should provide structure and support for inquiry and group collaboration. Each member of your UNI team will be responsible for at least one role.
Include three things:
Copyright-protected works may only be used with explicit written permission of the copyright owner. You may not use any media under the terms of fair use because fair use does not apply when publishing material on the open web. Creative commons images may be used in accordance with their license terms. Refer to the RWLDs for Copyright, Fair Use & Creative Commons
Support the part of the process that occurs after students work within their individual roles. For the group to effectively collaborate on the culminating task, students will need guidance for working together to synthesize and apply the information they have each gathered individually. This may include specific steps, guiding questions, organizational tools such as graphic organizers or worksheets, etc.
2 web sites
Provide at least two hyperlinks to the websites with resources helpful to complete the inquiry. It could be a link to a specific web page, a non-YouTube video, or a browser-based game or simulation. 2 Google Embeds,
Google Docs, or AppsDynamic web content that is embedded on a web page. Students can interact with embeds or docs on the resources page without leaving the page. An example could be an “embedded” YouTube video, Google Slides, Google Form, Calculator, Google Map, Weather gadget, etc.
Embed and describe at least 2 different types of Google doc or other tools, including at least one with audio and video. Note: simply linking to a YouTube video would not meet the requirements. Videos need to be embedded on your page
Application (App): An app is a piece of software that can run on your mobile device. On your computer, an app can be an add-on or extension to the browser (for example Google translator, Skype, currency converter, BMI calculator...)
NOTE: The apps need to correspond with the 1-to-1 devices described in your thematic unit. You cannot have links to the Android store if your students are iPad users and vice versa.
2 others
Examples of this category may include traditional materials that don't require an Internet or even a computer. For example, books, maps, DVDs, CD-ROMs, manipulatives, printed materials, photographs, worksheets, graphic organizers, diagrams, slide shows, etc.
List the media type, title, author or publisher, year of publication, and a short description for each resource. You may include Amazon or ISBN number so other teachers can find the resource. If you use computer based worksheet or document please attach it in the attachments area at the bottom of the resource page.
Include two things:
Include a written reflection aligning this project to at least one ISTE Standard for Students and one ISTE Standard for Educators. Follow these prompts:
Watch Dr. Z's helpful explanation of how to create a meaningful reflections
Submit the URL to the published Introduction page in the eLearning assignment submission box. Copy and paste the URL address to avoid errors.
Follow this link for:
Copyrights friendly Image Sources,
Non-Internet Media Resources,
Color Selection Help
Rubric Generators
and more
| Criteria | Points Possible |
|---|---|
Content
|
65 |
Copyright
|
15 |
Reflection
|
15 |
Visual Design
|
15 |
Navigation
|
10 |
Spelling/Grammar |
(10%) |
Submission
|
(10%) |